Palm Pre Quiz, Design Project
Designing a quiz interface for the Palm Pre.
Methods Used
Concept Development
Ideation
Prototyping
Sketching
Usability Testing

The Problem
The Palm Pre quiz was an assignment given to us where we had to create a quiz interface for the palm pre. The target user group given were adult learners. The interface needed to be able to handle simple and complex questions ranging from single selection questions to multi-selection questions. Question text could either be short or long, but must be able to accomodate both. The interface must also be able to give the user feedback on questions answered correctly or incorrectly.
Process
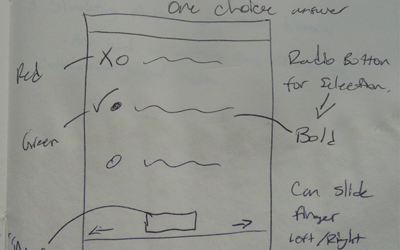
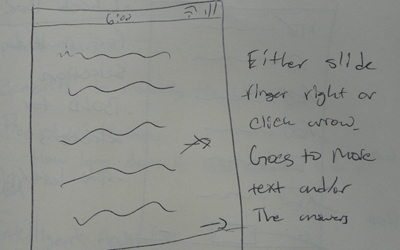
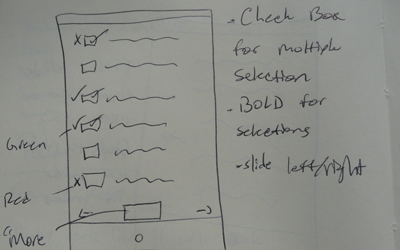
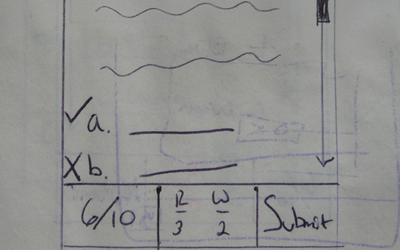
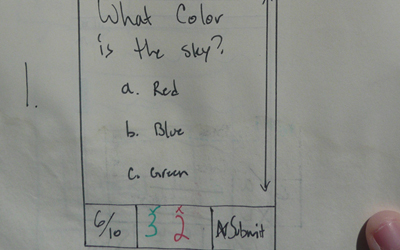
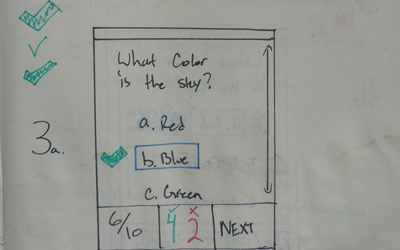
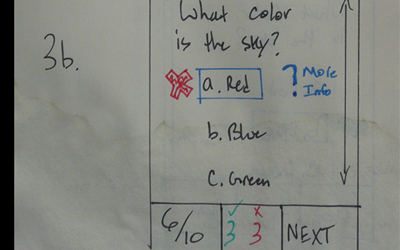
Our group first came up with two personas of business professionals. We also researched the features and functionalities of the Palm Pre and also went to a local Sprint store to physically see and play around with the Palm Pre. This gave us great insight into the device and from there we started to sketch ideas out of how the interface should look and feel. We created a paper protoptye of our imagined interface and conducted a usability test. After receiving feedback from the test we started on the redesign process by sketching new ideas generated from feedback given during the usability test.










Final Concept
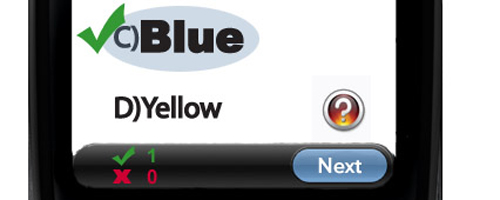
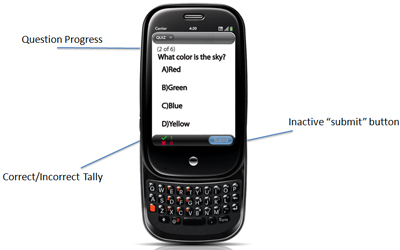
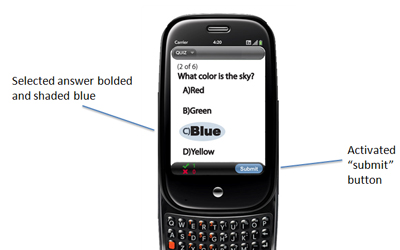
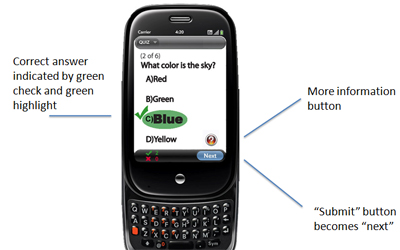
Our final concept included many ways for the user to receive feedback on an answered question. We show the user their progress by indicating what question number they are currently on as well as how many questions are in the quiz set. There is also a colored and symbolicly noted tally, using a green check mark to show correctly answered questions and a red "x" to show incorrectly answered questions. When a user made an answer selection their chosen answer becomes bold and receives a light blue shaded background. After submitting the answer there is immediate feedback given to the user on whether they received the answer correct or incorrect. In addition, a question mark button is also presented in case the user wants to know more information about the current question.