User Research Tools: Calendar, Report Library, Knowledge Base
Overview
Summary
Designing and building online tools to support the user research team.
My Role
Owner | Designer | Developer
Responsibilities
Design | Frontend and Backend Development
Worked with
Designers | Researchers
Company
CVS Health
Artifacts created
Wireframes | High-fidelity designs | Interactive prototypes | Web applications
Tools
Axure | Figma | Node.js | HTML/CSS | Haxe/JavaScript | SQL
During my time at CVS I designed and built a number of different user research tools to help support the user research team.
Goals
At the time, we had limited access to research-focused tools that supported our needs. Over time, I developed a number of tools to primarily support:
- User research study scheduling and organization.
- A single source of truth for storing, browsing, and downloading study reports.
- A curated knowledge base with easy-to-consume articles providing insights and guiding principles based on reports and other sources.
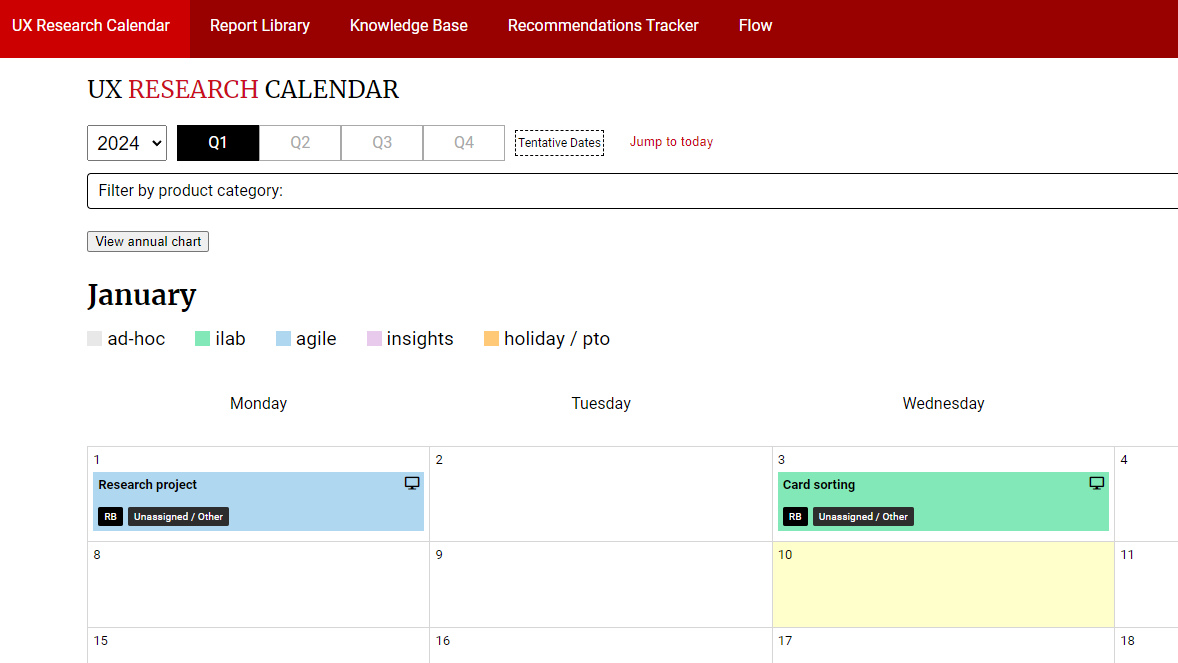
The Calendar
Prior to creating the Calendar, we were constantly updating and emailing out of date static documents listing upcoming research studies to make colleagues aware of planned research activities. We needed a better way to provide this information to stakeholders and teams.
The Calendar was built in the form of a website that could easily be shared with other colleagues just by accessing the URL. This was essentially a “living document” that always provided up-to-date timelines for when a research study was going to occur.
We also used the Calendar to annotate studies with product category tags that aligned with internal teams and projects allowing colleagues to quickly filter studies that were most important to them. We also included additional metadata like who the research lead was, the location of the study, and more. This eventually allowed for other tools to take advantage of the metadata associated with a research project entry on the Calendar.
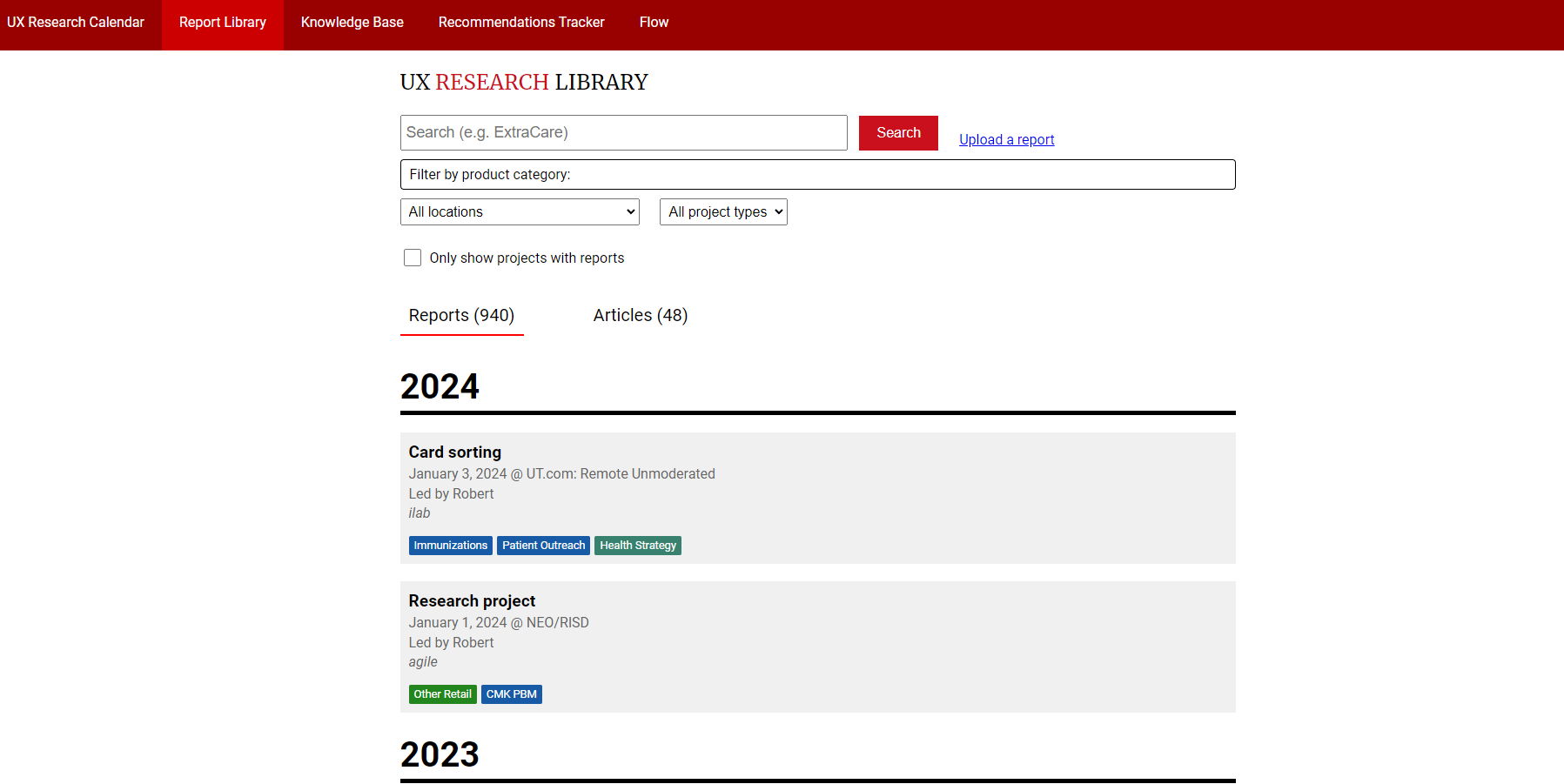
The Report Library
The Report Library was the next evolution of building out our research tools. In tandem with the Calendar, the Report Library became a single source of truth for uploaded research reports that any colleague in the organization would be able to search, browse, and download.
Searching for insights was by far it’s most useful feature as uploaded reports had their contents indexed providing for keyword searches and summary views.
In many cases, insights learned from one study could be carried over to a similar design minimizing the amount of repeated research attempts to answer the same or similar goals across the different lines of business within the enterprise.
The Knowledge Base
Searching raw reports on the Report Library allowed colleagues to find existing insights they could use in their designs without new research being conducted. However, it also required them to spend more time than they had to look for the exact insights they were interested in.
To help solve this problem we created another tool - the Knowledge Base (KB). While the Report Library solved the problem of storing our research reports, the KB solved the problem of providing curated insights based on a broad or specific topic in a more human-friendly, article format.
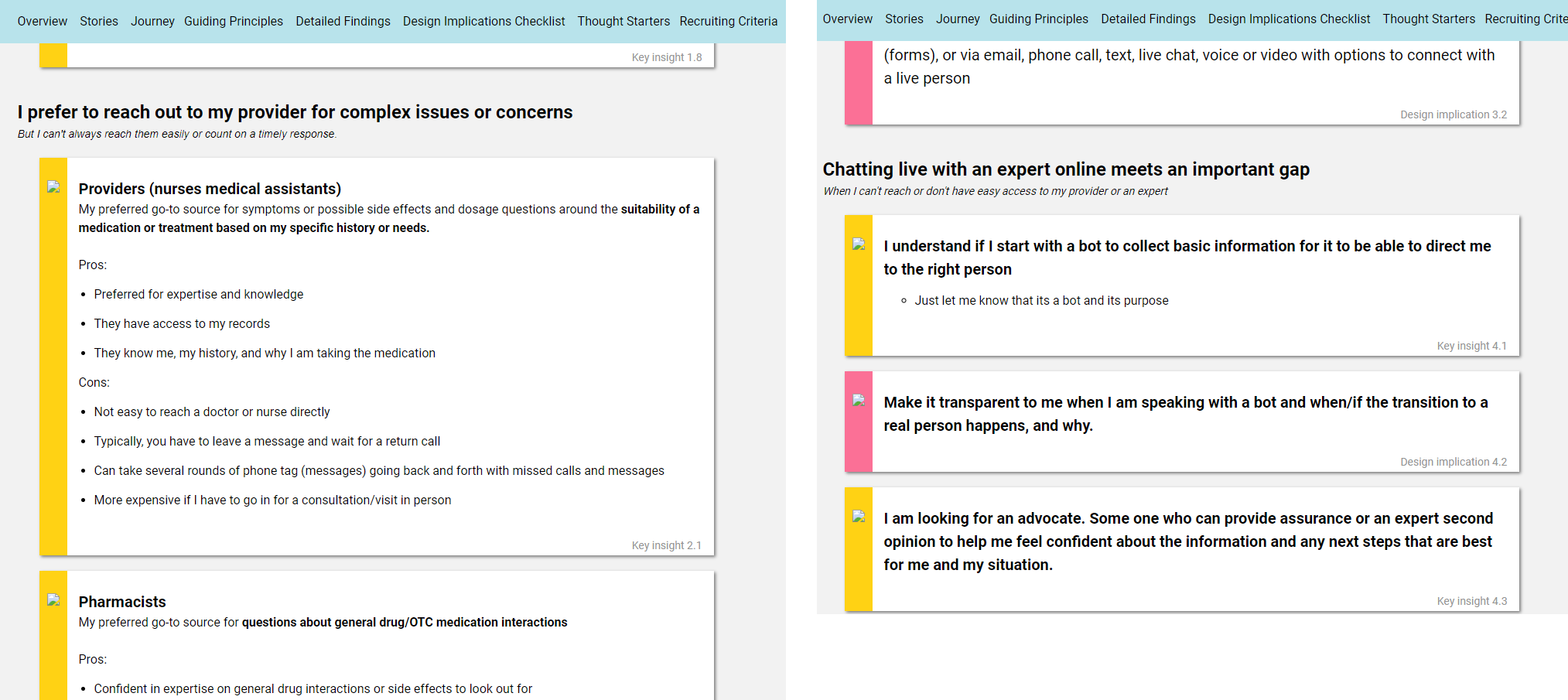
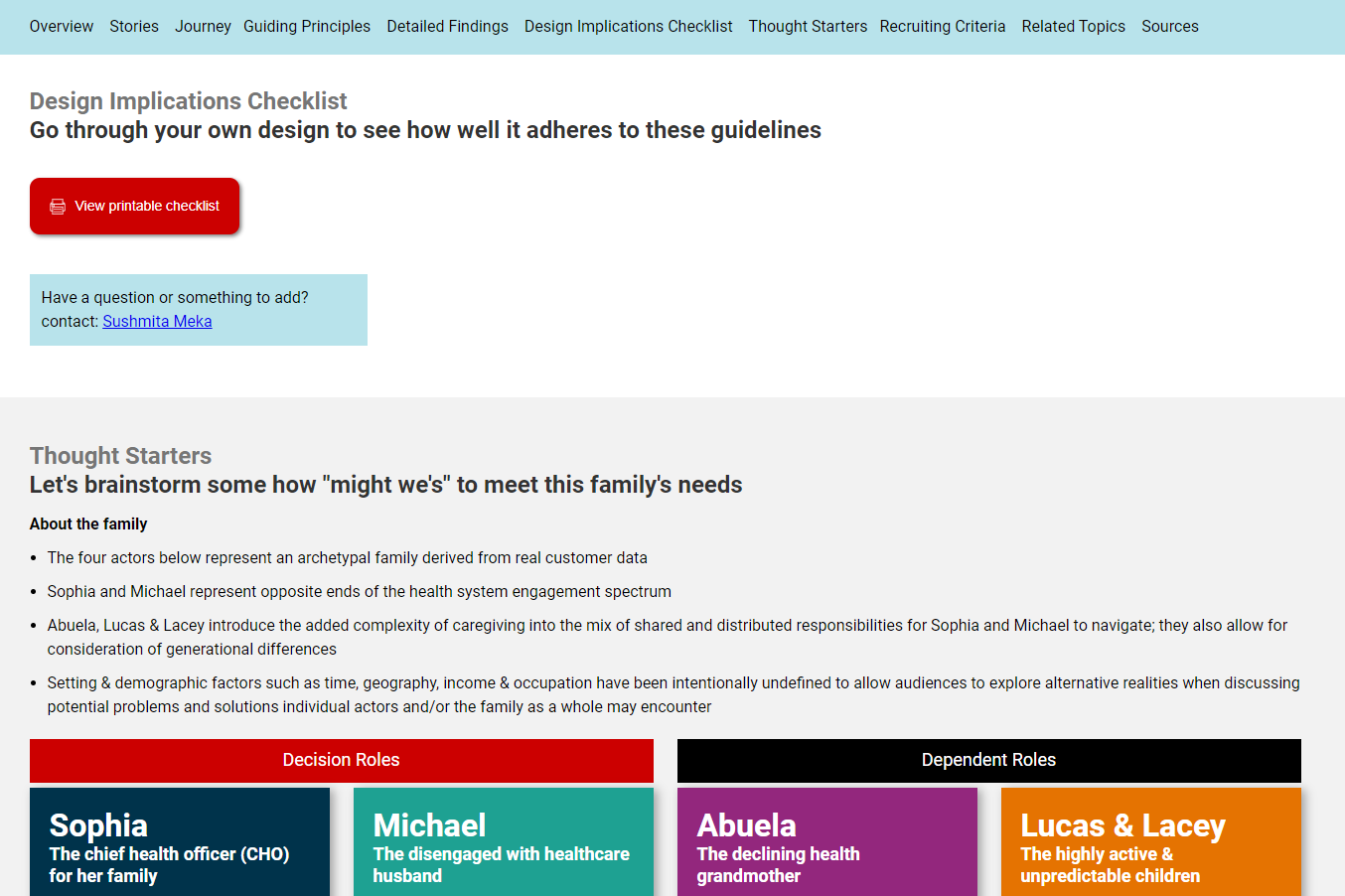
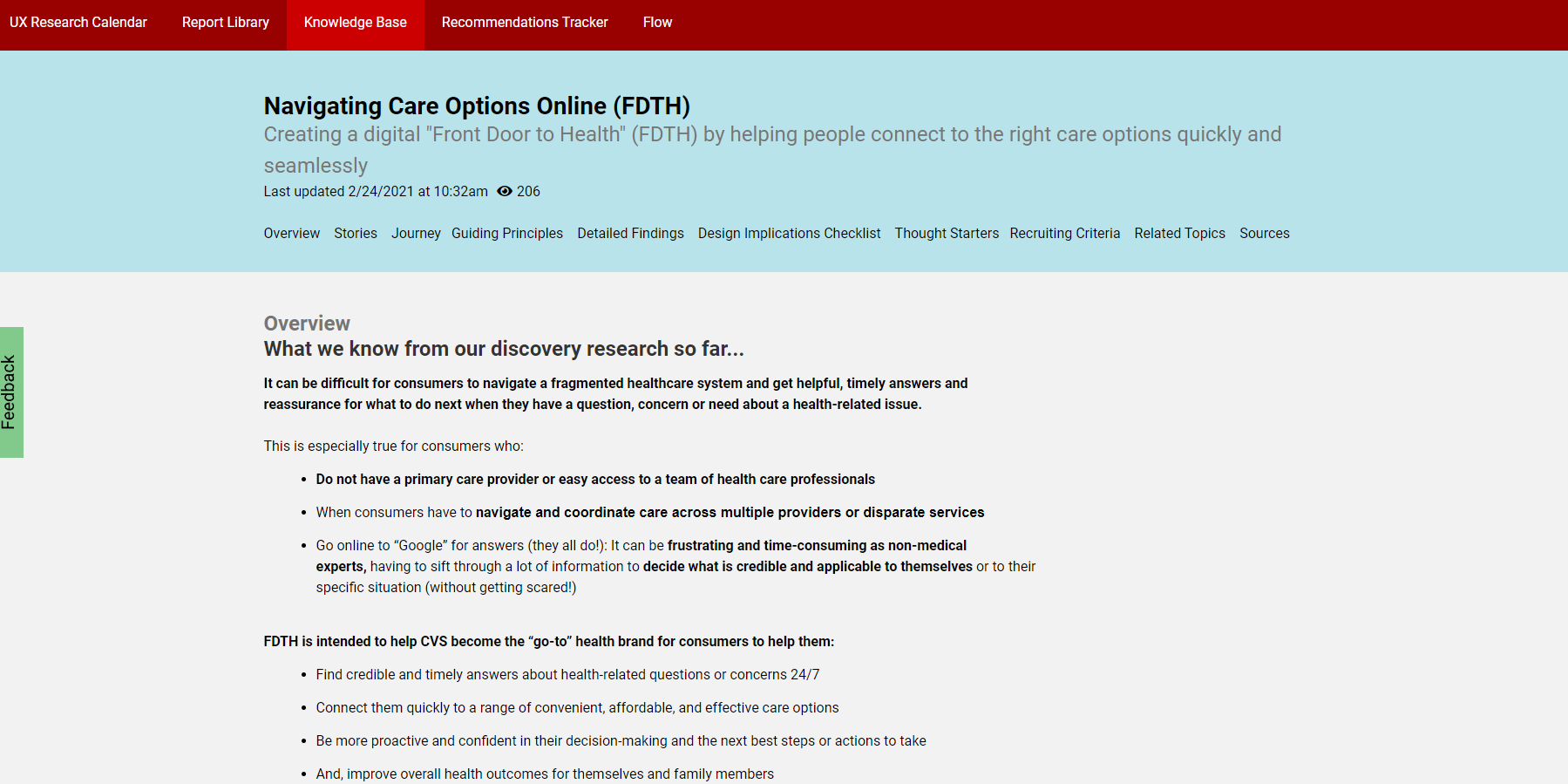
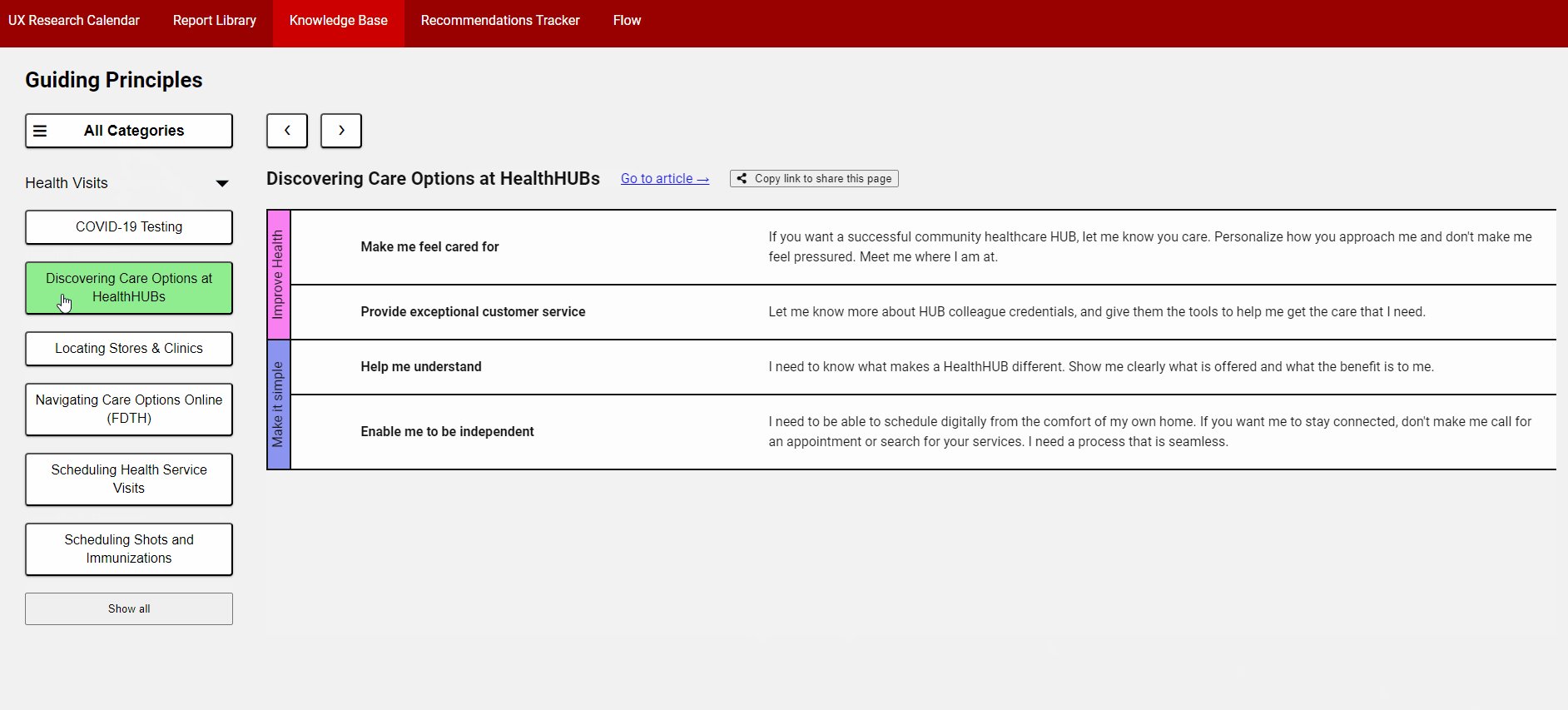
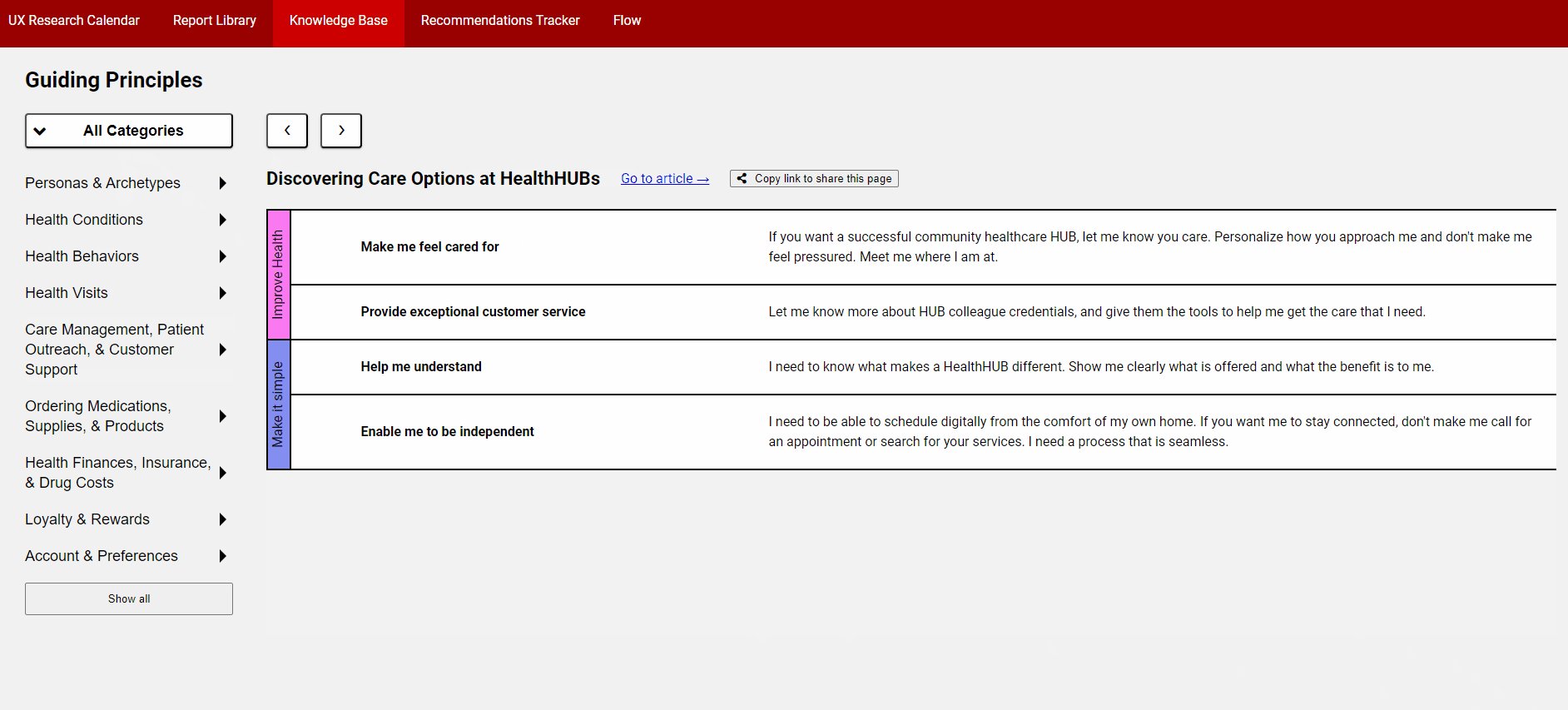
KB articles contained any number of sections ranging from overviews, user stories, and journeys, to more detailed findings and design implications, persona thought starters, and guiding principles.

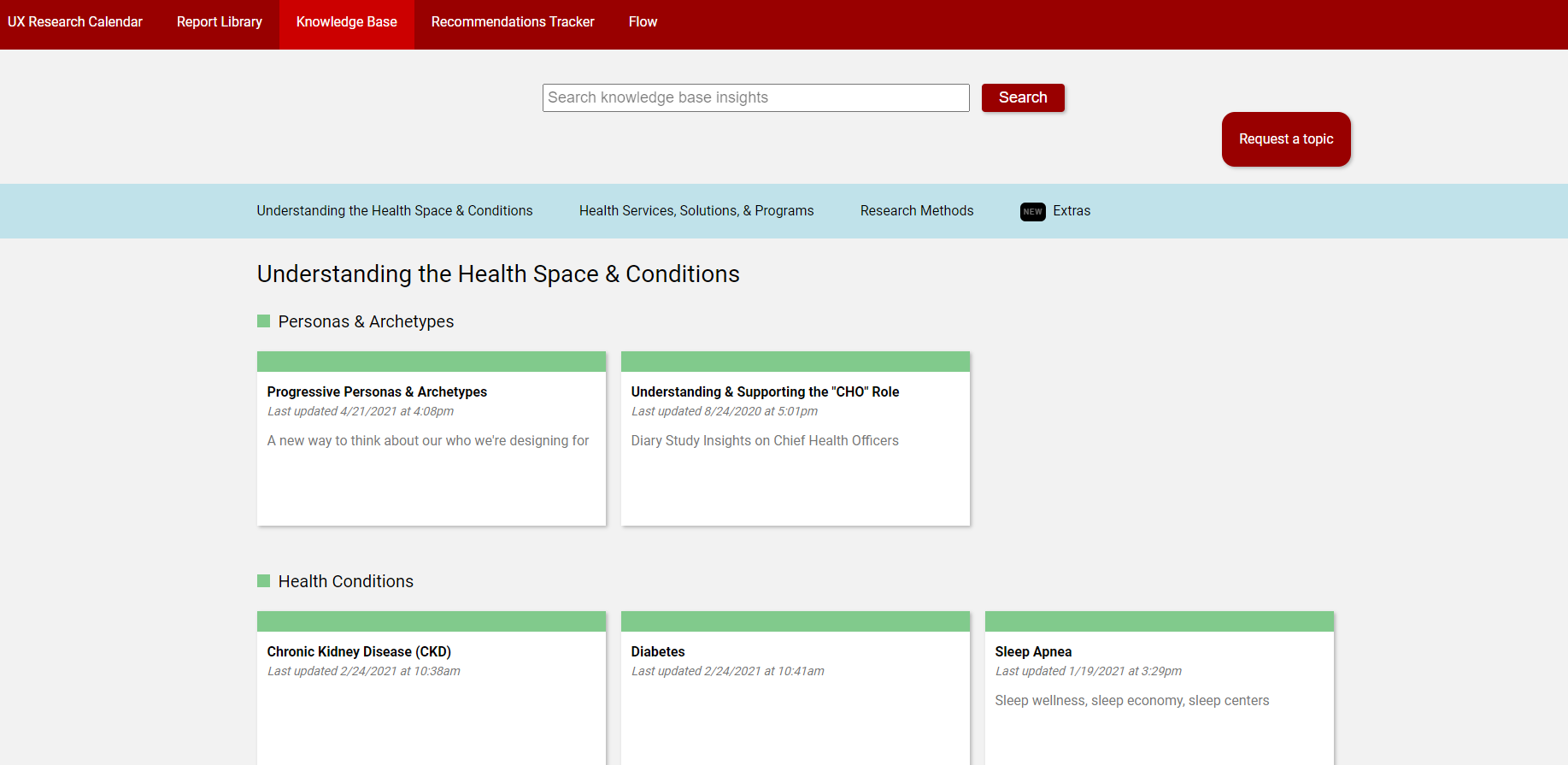
The Knowledge Base dashboard page. Articles were created based on topic or internal theme and written using a custom built CMS solution. Colleagues visited the KB to access the insights and learnings in a given article.

Articles could have any number of sections including an overview, user stories, journeys, guiding principles, insights, design implications, and more.

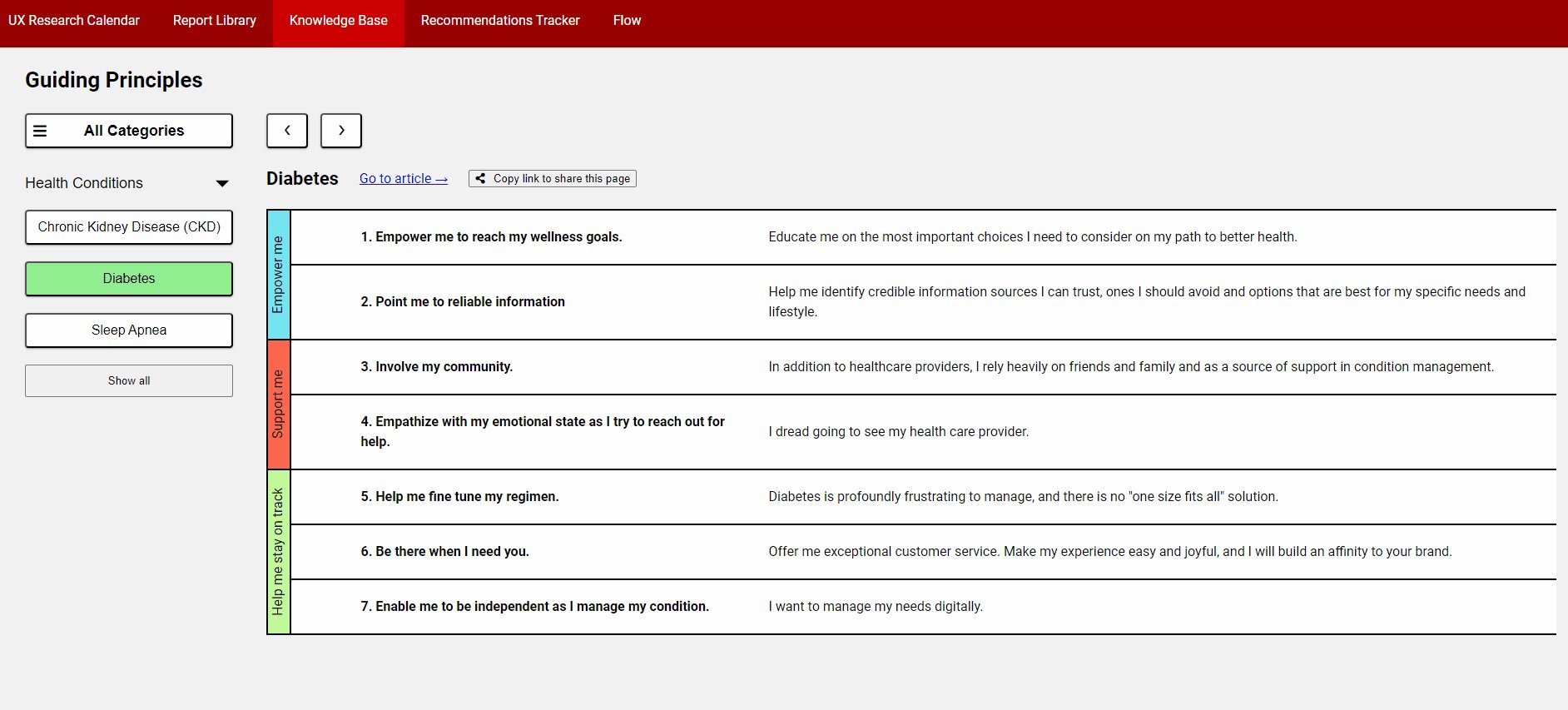
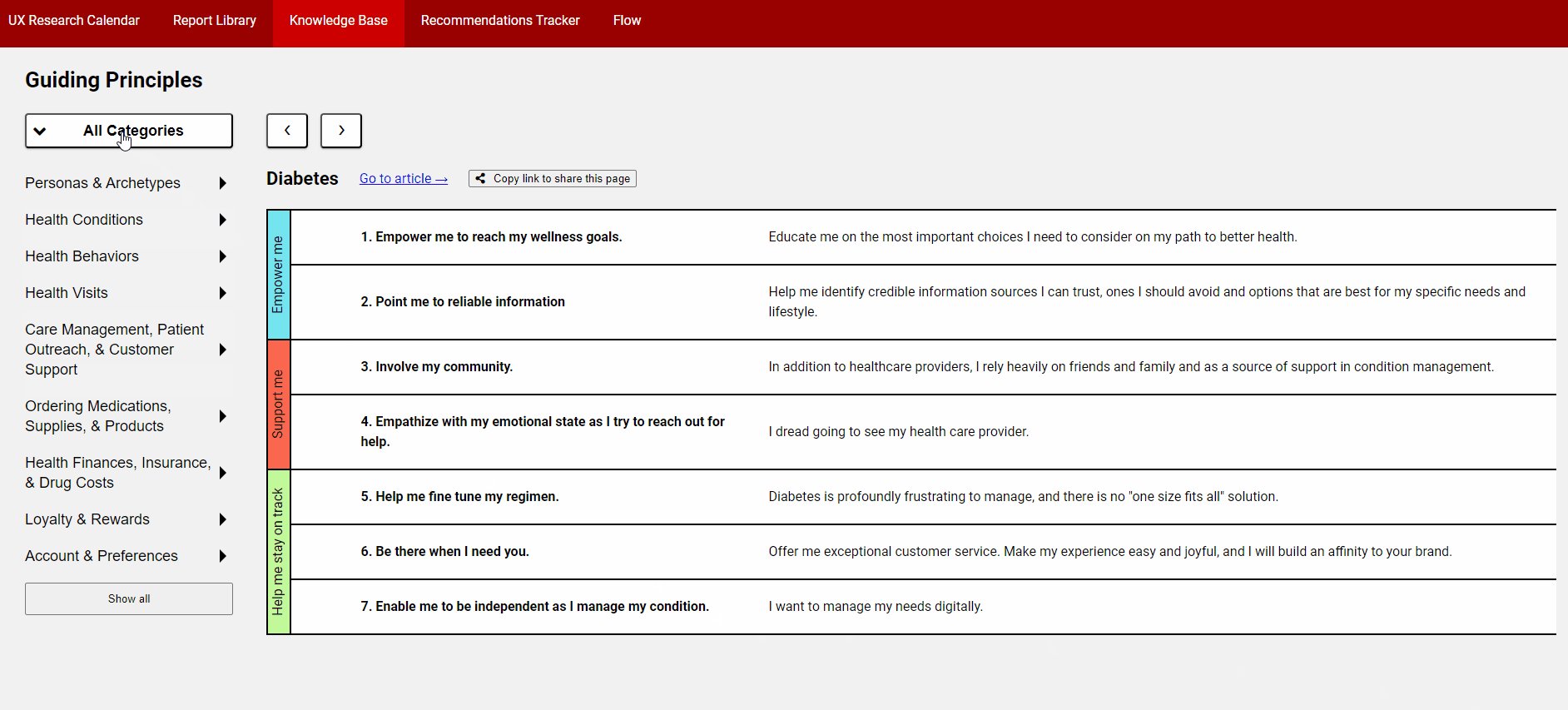
Guiding principles helped designers focus on the most important aspects of a design in context to a particular topic or theme.